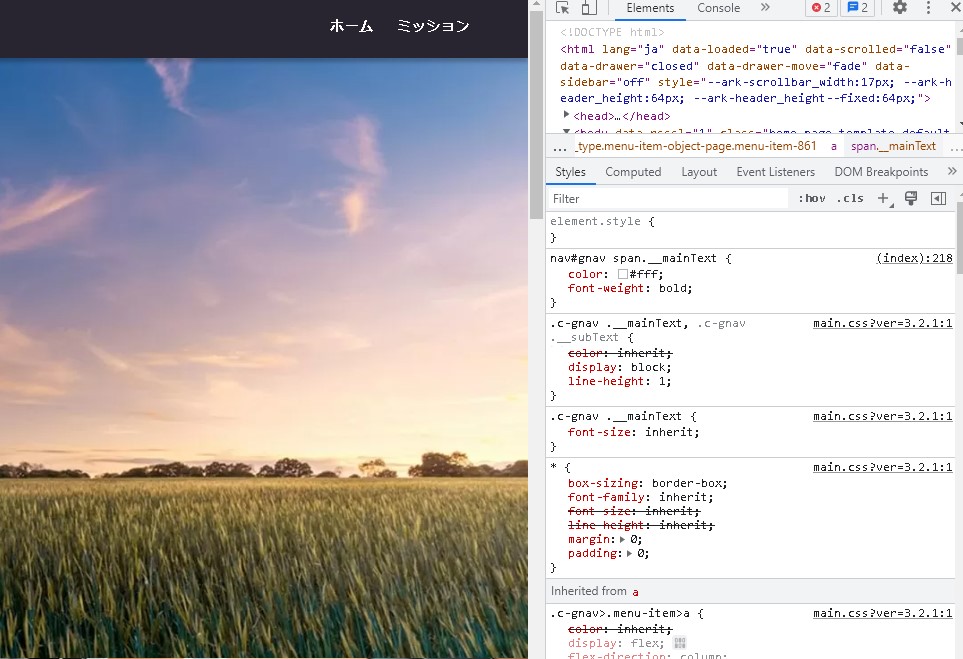
When I try to look at the :hover and :visited CSS properties and values in Google Chrome’s developer tools, they are nowhere to be seen. Here’s how to display it.
Click :hov
There is a notation “:hov” next to Filter in the developer tools. Click here

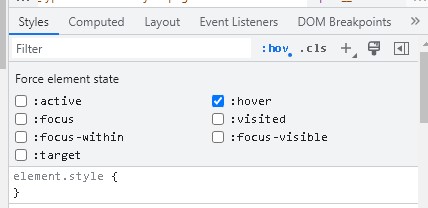
:hov(Force element state)
Click “:hov” and there is a place called ” Force element state “. Here is a list of pseudo-elements. There is “:hover” inside, so check this.


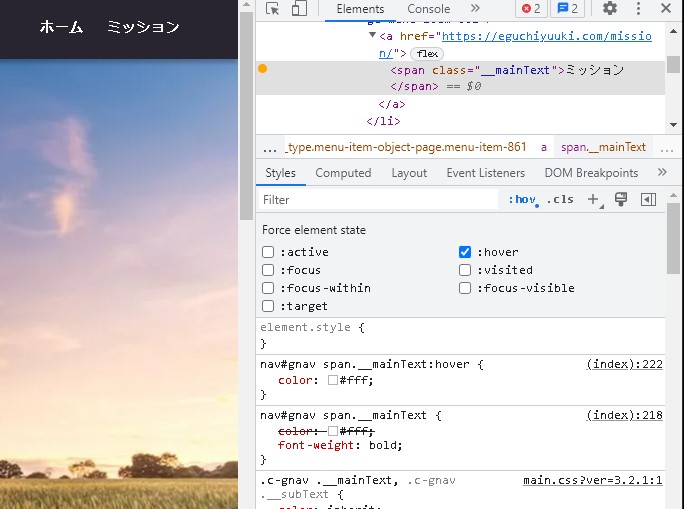
Now the CSS of the pseudo-element is displayed!
summary
If you want to display properties such as ‘:hover’, ‘:focus’ and ‘:visited’ in the developer tools, you can do so by clicking ‘:hov’.
Please refer to it.
