Inquiry form creation
Usually when you try to create a contact form
1. 2. Set up a server
. Build a contact form in PHP
I think that’s what it feels like.
The method is to use Google Form as a hub and create an inquiry form.
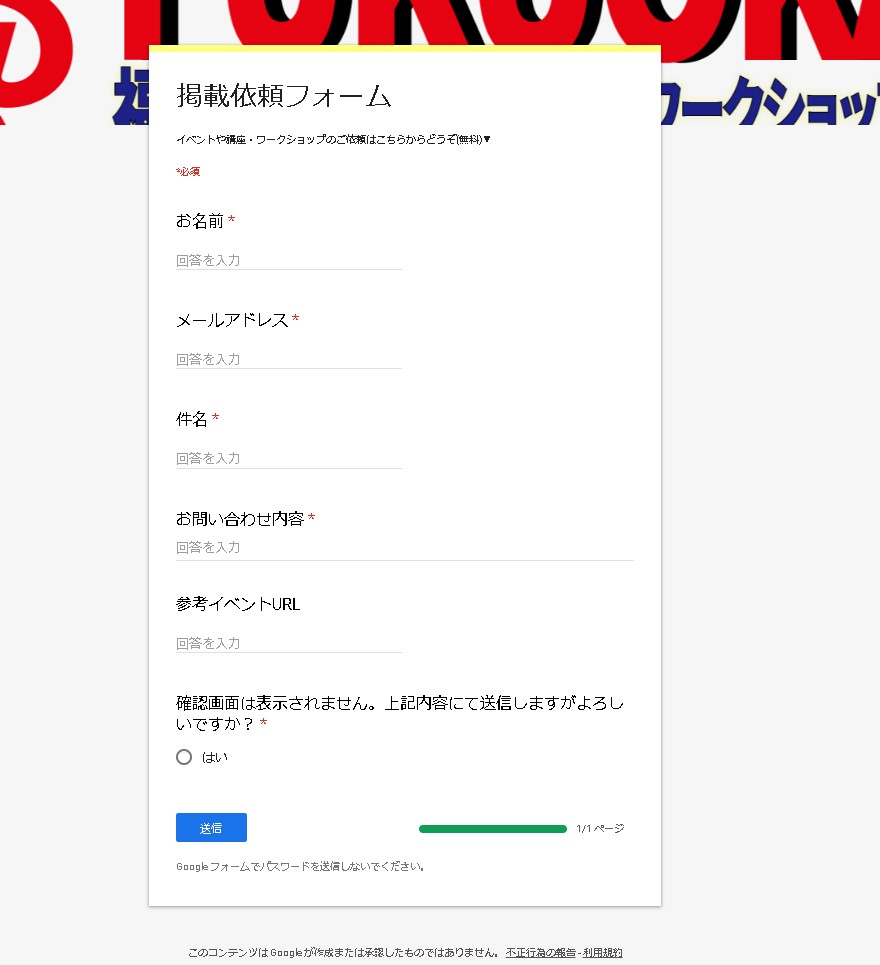
Create Google Form
First, create a Google Form that will serve as a receiver.

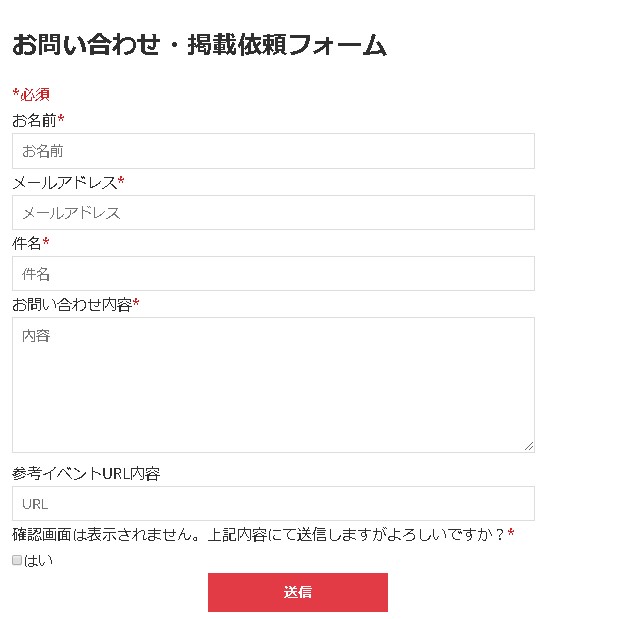
And prepare a web inquiry form with exactly the same items.

Once you’re ready, we’ll create your own form for submission.
form action
[rml_read_more]
I will put the URL of the Google form in the action of the form.
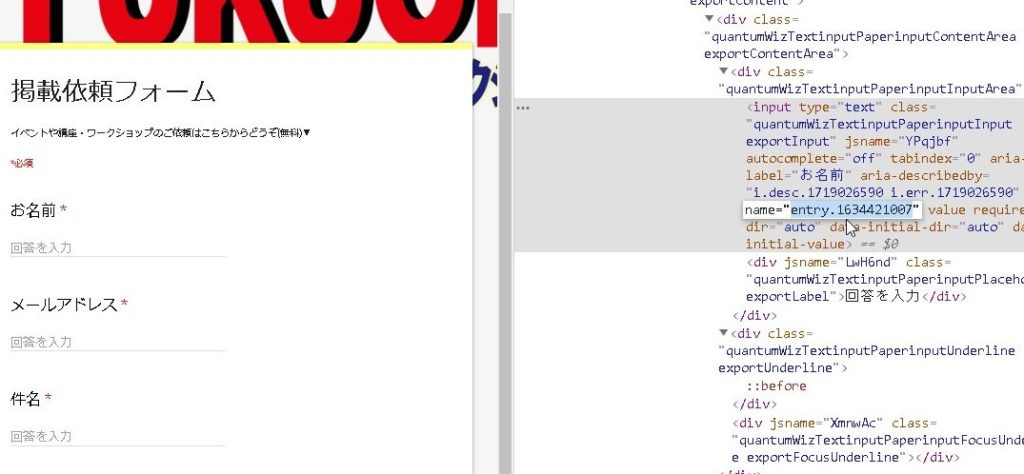
action="https://docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXXXXXX(フォームID)/formResponse"Match each form’s name=”entry.XXXXXXXX” where “name=XXXXXXXXXXXX”. This XXXXXX part can be collected by looking at the actual Google Form source code.

* * * Since the value is not entered, the mail is not actually sent * * *
<form name=”myForm” action=”※※※Enter the Google Form URL here※※※” method=”post” target=”dummyIframe”>
<div style=”color:#d93025;”>*required </div>
<div><label for=”name”>Name</label><span style=”color:#d93025;”>*</span></div>
<div class=”entry_form”> <input id=”namae” type=”text” name=”entry.(Number in Google Form code)” placeholder=”Name” style=”width: 80%;” required></div>
< div><label for=”mail”>Email Address</label><span style=”color:#d93025;”>*</span></div>
<div class=”entry_form”><input id=” mailaddress” type=”text” name=”entry.(number in Google form code)” placeholder=”email address” style=”width: 80%;” required></div>
<div><label for =”name”>subject</label><span style=”color:#d93025;”>*</span></div>
<div class=”entry_form”><input id=”kenmei” type=”text” name=”entry.(number in Google Form code)” placeholder=”subject” style=”width: 80%;” required></div>
<div><label for=”name”>Inquiry content</label><span style=”color:#d93025;”>*</span></div>
<div class=” entry_form”><textarea id=”naiyou” type=”text” name=”entry.(number in Google Form code)” placeholder=”content” style=”width: 80%;” rows=”5″ required></textarea> </div>
<div><label for=”name”>Reference event URL content</label></div>
<div class=”entry_form”><input id=”url” type= ”text” name=”entry.1168125876″ placeholder=”URL” style=”width: 80%;” required></div></div>
<div><label>Confirmation screen will not be displayed. Is it OK to send the above contents? </label>
<
<div><input type=”checkbox” id=”kakunin” name=”entry.(Number described in Google Form code)” value=”Yes” required>Yes</div> <div style=”margin- left:30%;”>
<input type=”submit” id=”id_button” value=”Submit” style=”width:200px;>
</div>
</form>If you leave it as it is, “the moment you press submit, the page will transition and move to the Google Form submission completion screen”.
* * * Since the value is not entered, the mail is not actually sent * * *


When the send button is pressed, I would like to display “Thank you for sending” on the same page without transitioning the screen.
dummyIframe
<script type=”text/javascript”>
function showThxMessage(){
document.myForm.submit(); document.getElementById(‘formWrapper’).style.display = ‘none’; document.getElementById(‘thxMessage’).style.display = ‘block’;
$(“#id_button”).on(“click”, function () { $(this).parent(“form”).get(0).reportValidity();
});
}
</script>
<div id=”formWrapper”>
<form name=”myForm” action=”https://docs.google.com/forms/d/e/1FAIpQLSemRcLrQts6qOX73wzmS-5tWD0U3v_sMoyYEviq4MpH0u6jDg/formResponse” method=”post” target=”dummyIframe” onSubmit=”showThxMessage();”>
<div style=”color:#d93025;”>*必須</div>
<div><label for=”name”>お名前</label><span style=”color:#d93025;”>*</span></div>
<div class=”entry_form”><input id=”namae” type=”text” name=”entry.1634421007″ placeholder=”your name” style=”width: 80%;” required></div>
<div ><label for=”mail”>Email address</label><span style=”color:#d93025;”>*</span></div>
<div class=”entry_form”><input id=”mailaddress ” type=”text” name=”entry.(number in Google form code)” placeholder=”email address” style=”width: 80%;” required></div>
<div><label for= ”name”>Subject</label><span style=”color:#d93025;”>*</span></div>
<div class=”entry_form”><input id=”kenmei” type=”text” name=”entry.(Number in Google Form code)” placeholder=”Subject” style=”width: 80%;” required></div>
<div><label for=”name”>Content of inquiry </label><span style=”color:#d93025;”>*</span></div>
<div class=”entry_form”><textarea id=”naiyou” type=”text” name=”entry.(number in Google Form code)” placeholder=”content” style=”width: 80%;” rows=”5″ required></textarea> </div>
<div>
<label for=”name”>Reference event URL content</label>
<div class=”entry_form”>
<input id=”url” type =”text” name=”entry.(Number in Google Form code)” placeholder=”Event URL” style=”width: 80%;” required></div> </div>
<div><label > Confirmation screen is not displayed. Is it OK to send the above contents? </label>
<span style=”color:#d93025;”>*</span></div>
<div>
<input type=”checkbox” id=”kakunin” name=”entry.(Google form code )” value=”Yes” required>Yes</div> <div style=”margin-left:30%;”>
<
<iframe name=”dummyIframe” style=”display:none;”> </iframe> </div>
<div id=”thxMessage” style=”display:none;”>
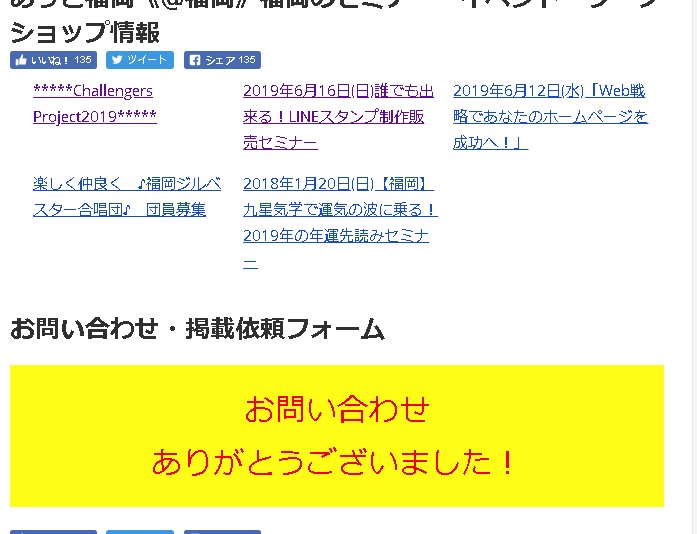
<div style=”color:red;text -align:center;font-size: 2.0em;background-color:#ffff00;padding:20px;”>Contact us<br>Thank you!
</div>
</div>Set target=”dummyIframe” and onSubmit=”showThxMessage();” at the timing of submit.
At the timing of sending, change the formWrapper to display:none and the thxMessage part to display:block.
With this, when you press the send button, the screen will not transition and the screen “Thank you for your inquiry” will be displayed where the form was.


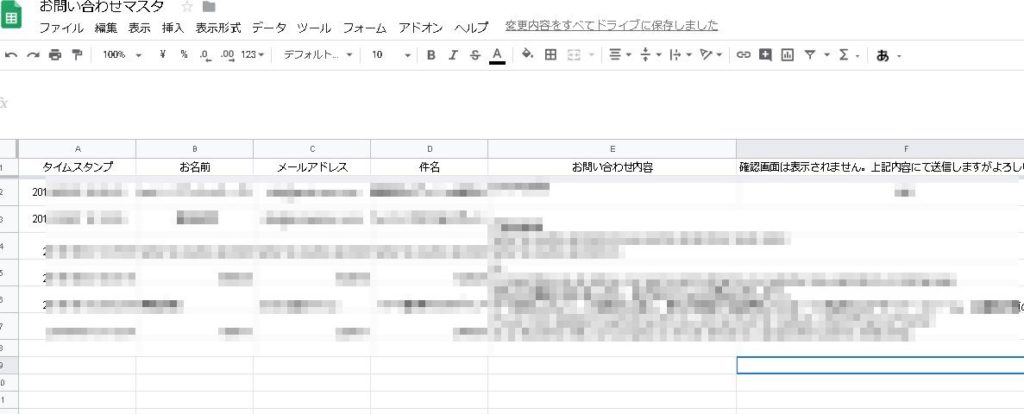
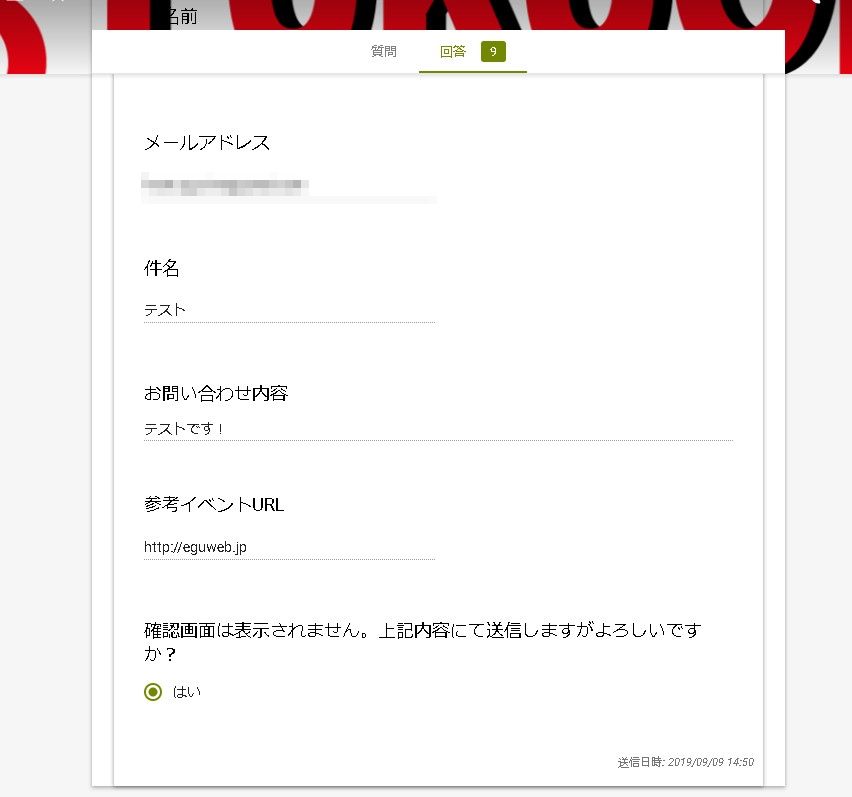
Using the method of sending data from this web form to Google Forms is convenient because it allows you to automatically collect data in Google Forms and Google Spreadsheets.


summary
Furthermore, if you incorporate GAS, you will be able to send automatic reply emails to the other party of the email address, and you will be able to use it in various other scenes.
Another good point is that you don’t have to prepare a web server and PHP. !
It’s a very convenient method, so please try it!
(^o^)/
