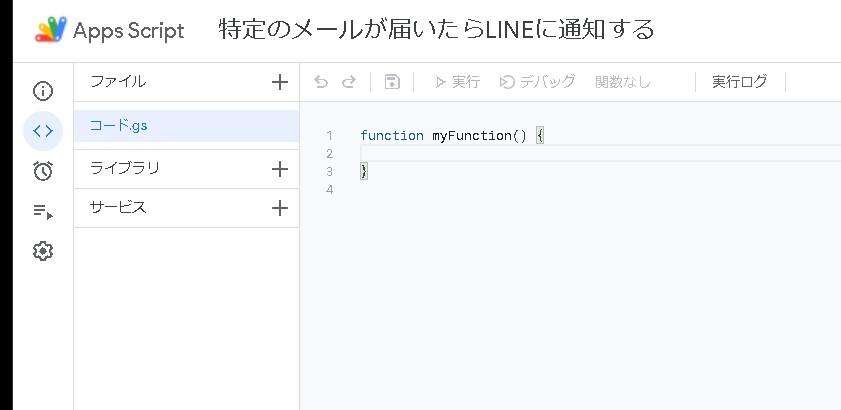
Anyway, these days I want to automate various things, but this time it is a method of “notifying LINE when a specific email arrives in Gmail and marking it as read”.

Use LINE Notify
This time, I will try using “LINE Notify”, which has been indebted to me before.


LINE NotifyLINE Notify is a convenient service that allows you to receive notifications from web services such as GitHub, IFTTT, and Mackerel on LINE.

notify-bot.line.me
With this LINE Notify, you can easily create a LINE notification bot. I am very grateful that we are now in an era where anyone can easily create bots.

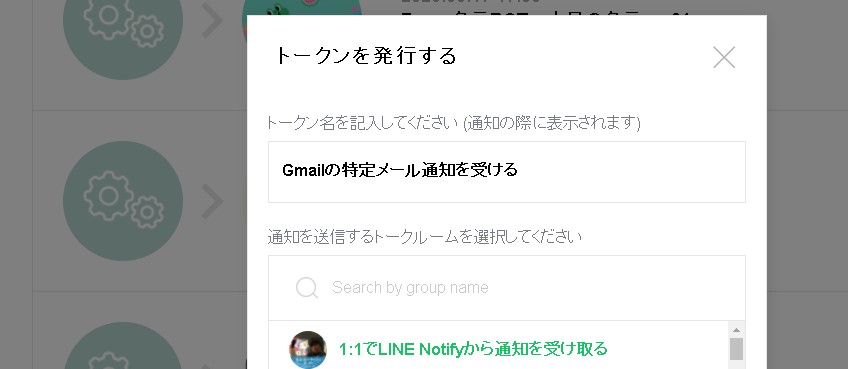
After logging in with your LINE account, specify a specific group and issue a token. In the case of a group where other people are also participating, everyone will receive a notification, so be careful.

token issuance
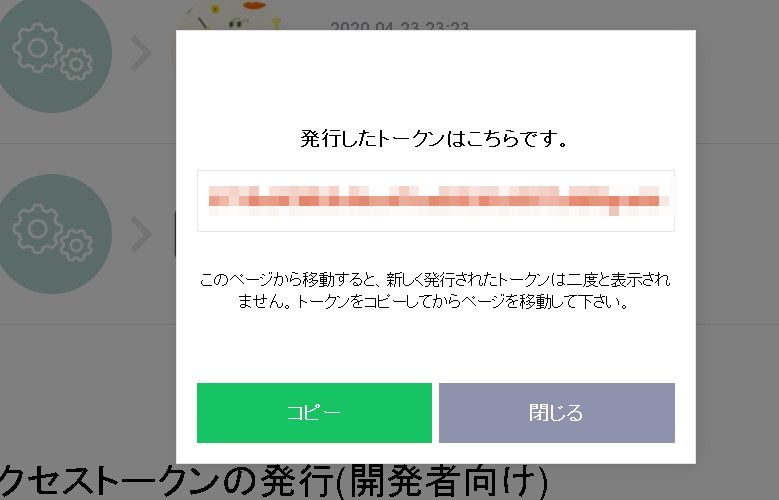
A token will be issued. This LINE Notify token will not be displayed again if you close the screen, so be sure to make a copy at this point . If you accidentally close the screen, you will have to start over from scratch.

Prepare variables for tokens
First, let’s put the token we copied earlier into a global variable.

//LINE notify TOKEN
const NOTIFY_TOKEN = "XXXXXXXXXXXXXXXXXXXX";prepare sendLineMessage() function
After preparing the sendLineMessage() function, set UrlFetchApp.fetch.
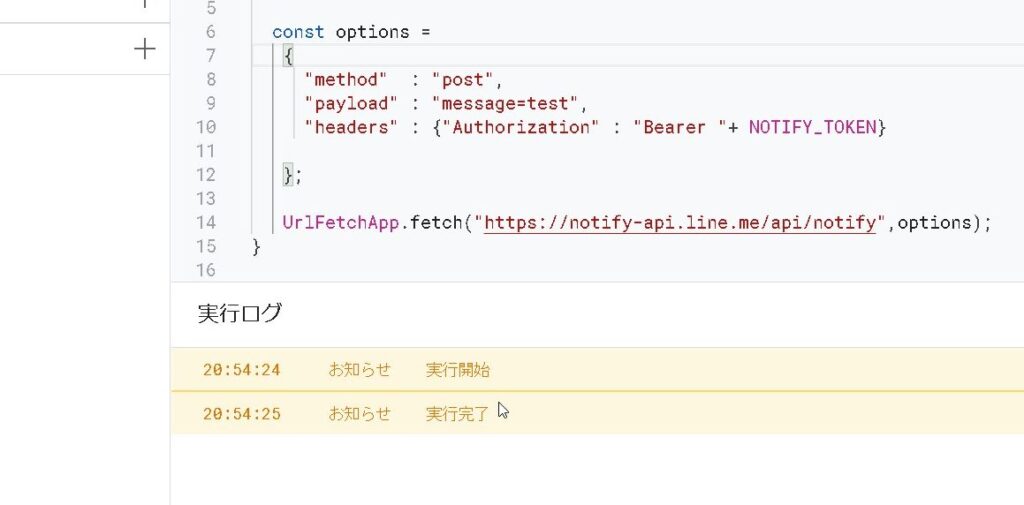
function sendLineMessage(){
const options =
{
"method" : "post",
"payload" : "message=テスト",
"headers" : {"Authorization" : "Bearer "+ NOTIFY_TOKEN}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify",options);
}

Class UrlFetchApp | Apps Script | Google Developers

developers.google.com
I wrote about UrlFetchApp.fetch in another article, so please search the site.
At this point, it should work fine…
script, run.
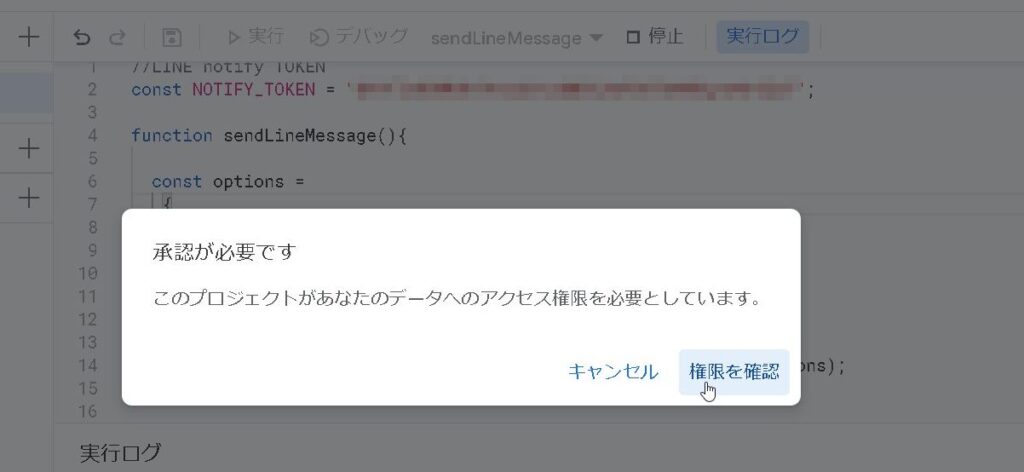
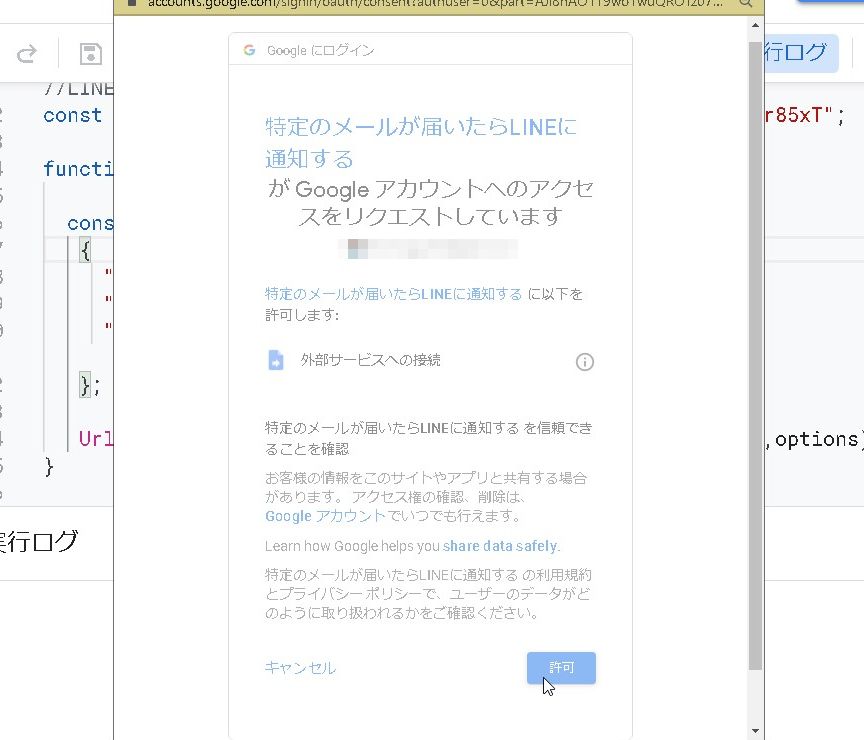
Try “▶execute” directly from the GAS file. As usual, “Approval is required” is displayed, so check the authority → execute permission and proceed.



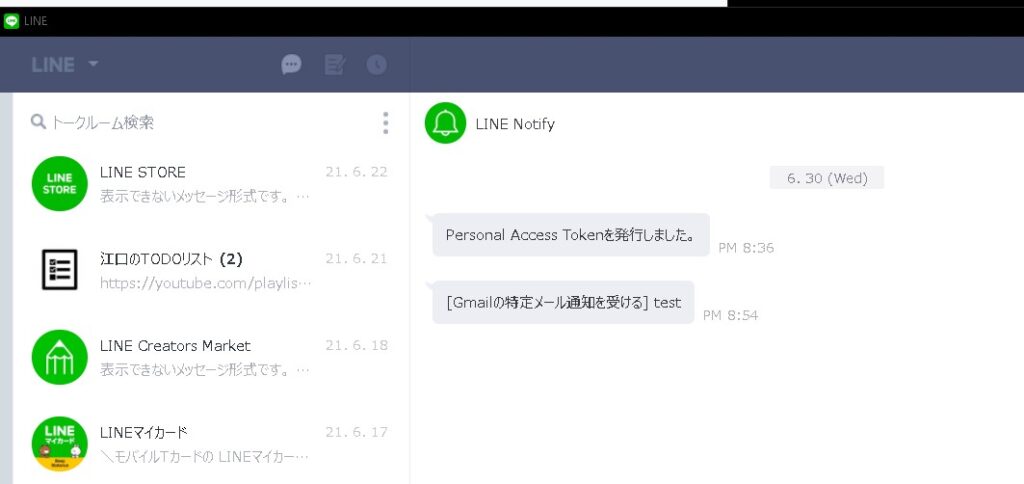
message is arriving
I got your message! !

summary
So, for the time being, you can now select “Execute script” → “Send message to LINE Notify”.
Next time, we’ll add a trick to this script to get messages from Gmail and send them!
Please refer to it
