We often talk about “putting borders on WordPress blocks (paragraphs),” and this time we will introduce how to decorate borders with CSS.

I want a border (boater)!

Let’s add a border!
Let’s add a border.
Advanced settings (additional CSS classes)
One way is to use a plugin, but in this case, from a maintenance (and later efficiency) point of view, we will use a different method. In the Advanced settings (additional CSS classes) block of WordPress, there is a useful “Advanced settings” feature. We will make use of this.

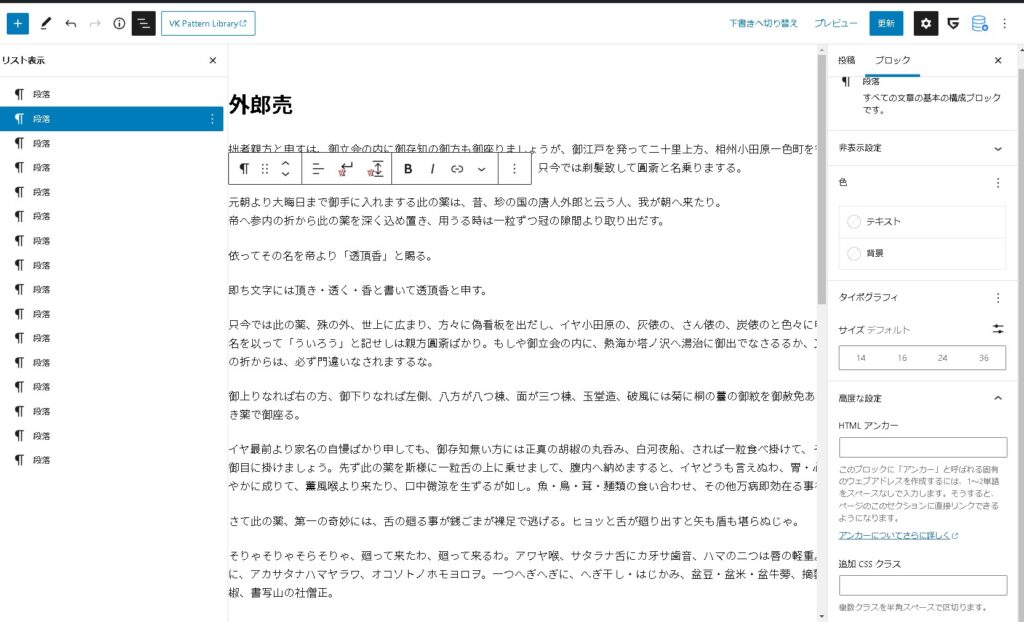
When a specific block is selected, the block settings screen appears on the right side of the screen.
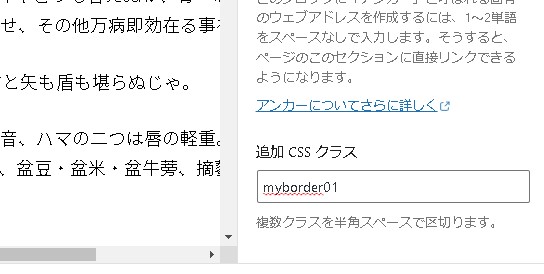
In this section, there is a setting called “Additional CSS Classes”.

Enter an arbitrary class name here. In this case, we chose “myboader01”.
Border paragraphs and blocks
Use this CSS class name to apply CSS.
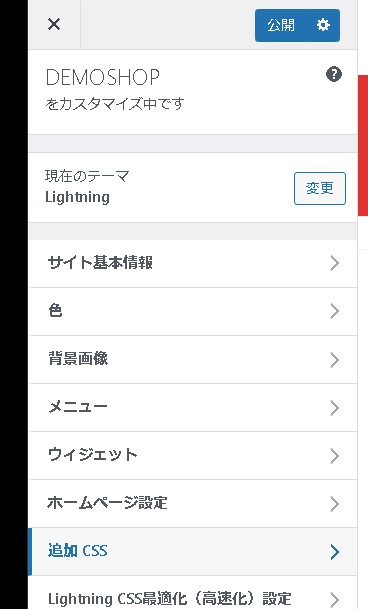
Go to Appearance > Customize and open the Customizer screen, then open “Additional CSS”.

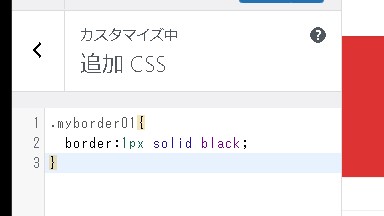
Let’s add the following
.myborder01{
border:1px solid black;
}
Borders have been added!

Adjust the border design
The inside of the frame may be a little tight, so we will adjust it.
Using padding, you can create a margin inside the element and adjust it as follows.
.myborder01{
border:1px solid black;
padding:10px;
}
A margin has been created on the border!
summary
In this way, additional CSS can be used to create a border. By utilizing the names you have added like this, you will be able to change the CSS design of all the places you have specified the same name at once.
We encourage you to learn to use CSS as well.
To be continued.
