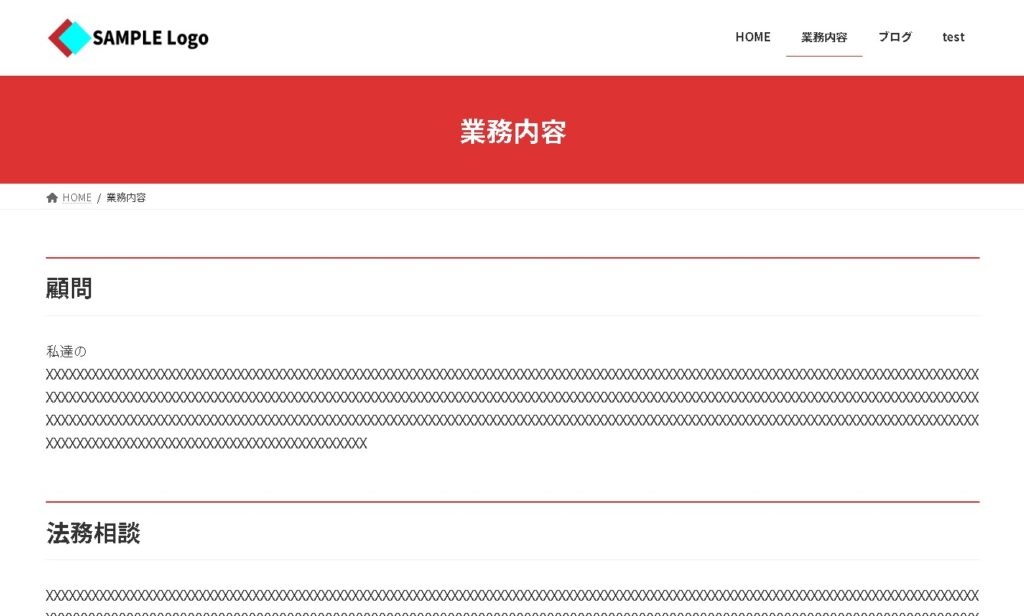
As you scroll down the page in the Lightning theme, the menu (navigation) part appears from above and the menu is fixed.

However, the logo image I set for the site is not displayed…. Here is how to adjust.


Adjust with CSS
Looking at the CSS, the header logo class is hidden when scrolled.
.header_scrolled .site-header-logo{
display: none;
}[rml_read_more]
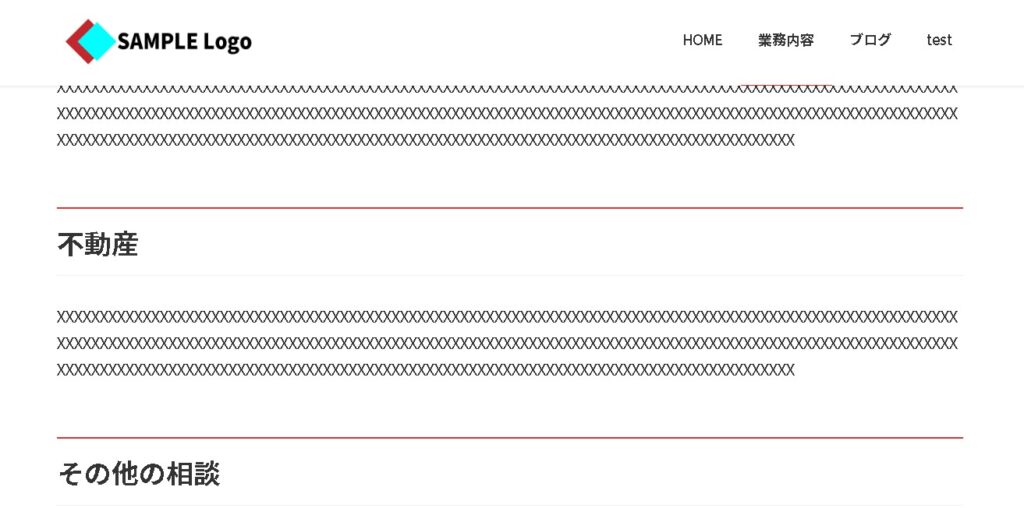
In other words, I want to display this, so just set the following code with additional CSS and it will be displayed.
.header_scrolled .site-header-logo {
display: block;
}Displayed!

summary
In this way, even when the logo image of the header is scrolled with the “Lightning theme”, the logo image can be displayed by adjusting with CSS.
Please refer to it.
