The reCAPTCHA icon is…
I think there are many people who have set Google’s “reCAPTCHA” that I introduced before.

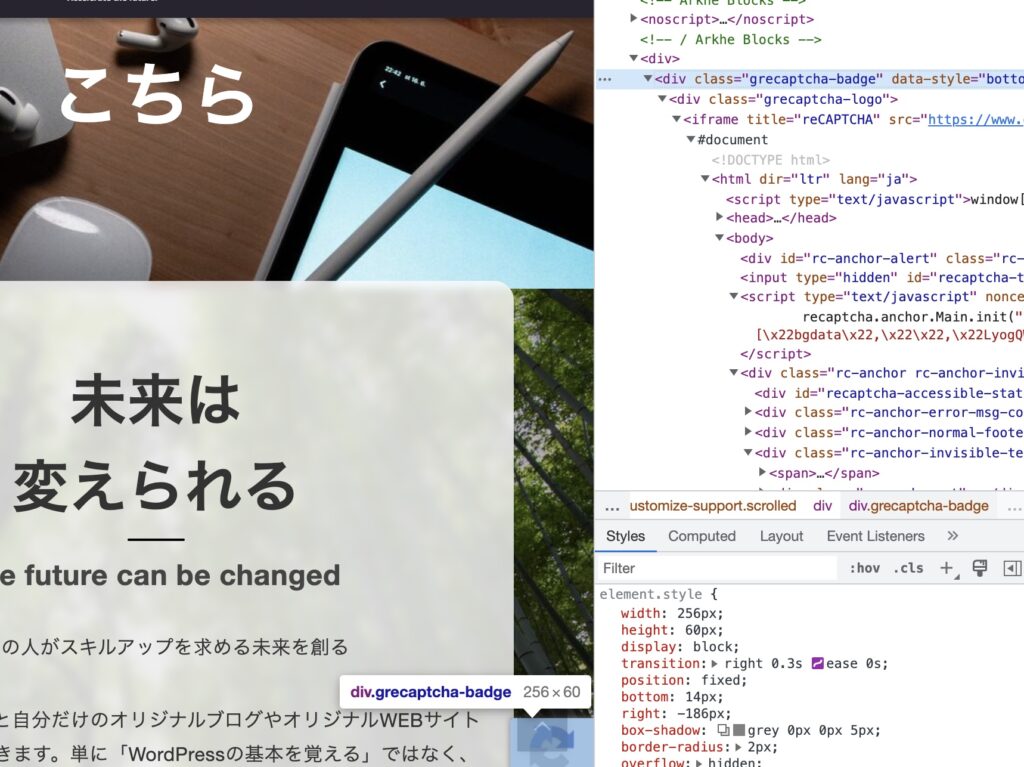
When reCAPTCHA is set, a badge icon is displayed at the bottom right of the site, but this display overlaps with the “back to top button”. Here is how to hide it with CSS.

Normally, it would be better to display it so that the user can understand it, but if you absolutely have to hide it, please try it.
What is reCAPTCHA?
What is reCAPTCHA? A feature of Google that protects your website from bots that try to access restricted areas of your website.


Implementation method (CSS)
First, look at the HTML tag set in reCAPTCHA . Anyone can see this in the developer tools or viewing the source code.

<div class="grecaptcha-badge" data-style="bottomright" style="width: 256px; height: 60px; display: block; transition: right 0.3s ease 0s; position: fixed; bottom: 14px; right: -186px; box-shadow: gray 0px 0px 5px; border-radius: 2px; overflow: hidden;"><div class="grecaptcha-logo"><iframe title="reCAPTCHA" src="https://www.google.com/recaptcha/api2/anchor?ar=1&k=6LeCGy8iAAAAAJ63iLUUIGaFCq0bU3YieTrXtNXX&co=aHR0cHM6Ly9lZ3VjaGl5dXVraS5jb206NDQz&hl=ja&v=ovmhLiigaw4D9ujHYlHcKKhP&size=invisible&cb=ntu87u8e7jfg" width="256" height="60" role="presentation" name="a-s8uc5oiu1p6x" frameborder="0" scrolling="no" sandbox="allow-forms allow-popups allow-same-origin allow-scripts allow-top-navigation allow-modals allow-popups-to-escape-sandbox"></iframe></div><div class="grecaptcha-error"></div><textarea id="g-recaptcha-response-100000" name="g-recaptcha-response" class="g-recaptcha-response" style="width: 250px; height: 40px; border: 1px solid rgb(193, 193, 193); margin: 10px 25px; padding: 0px; resize: none; display: none;"></textarea></div>[rml_read_more]
There is a class name called grecaptcha-badge, so use this one.
.grecaptcha-badge{
display:none!important;
}
The reCAPTCHA icon badge is now hidden!
summary
The reCAPTCHA icon badge is now hidden. Normally, it would be better to display it so that the user can understand it, but if you absolutely have to hide it, please try it.
